ウェブ制作
運用ノウハウ

figmaで貼り付けた画像の画質が荒い原因と対処法
figmaで画像を読み込んだ際に画像が圧縮されてしまい画質が荒くなってしまう又はエラーが出てしまい貼り付け
られないことがあります。これはfigmaの画像読み込みサイズに限界値があることが原因です。
その詳しい原因とそれを解決できるツールやプラグインについてご紹介します。
figmaに画像を取り込むと画質が荒くなる原因
figmaには画像を読み込むサイズの限界値の制限があります。
幅もしくは高さのどちらかが4096pxを越えてしまうと読み込みができないため、元の比率を維持しながら自動で圧縮されて表示されます。
その結果画質が荒くなって表示されてしまうもしくはエラーという事態が発生します。
サイトのスクリーンショットした画像を読み込む際にこのような事態がよく発生します。
このような問題はこれから紹介する画像のサイズを変更するツールやプラグインで解決することができます。
対処法1.サイズ変更ツール ilove IMG
このツールでできること
- 画像のサイズの変更
- 画像の圧縮
このツールでは画像の見た目はほとんど同じままで画像のサイズや容量を半分近く軽減することができます。
また、複数の画像をまとめて処理することができるのもメリットの一つです。
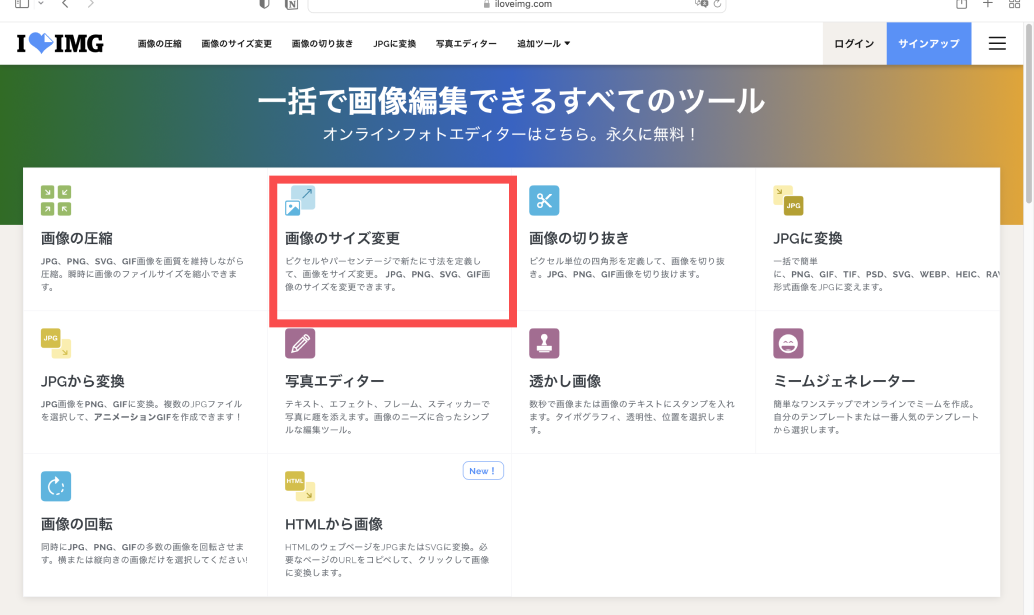
ilove IMGの使い方
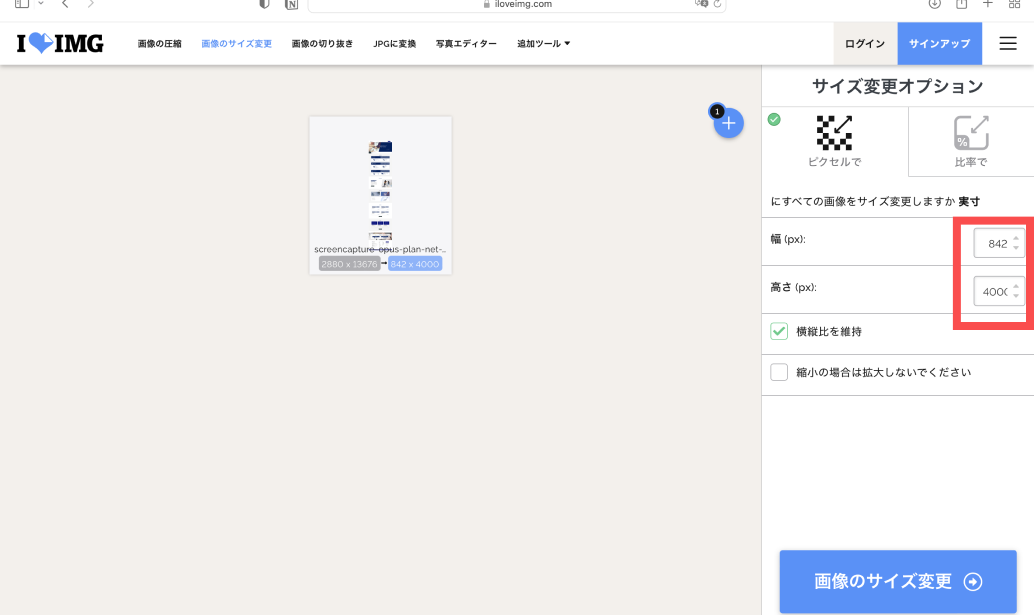
「画像のサイズ変更」を選択します。

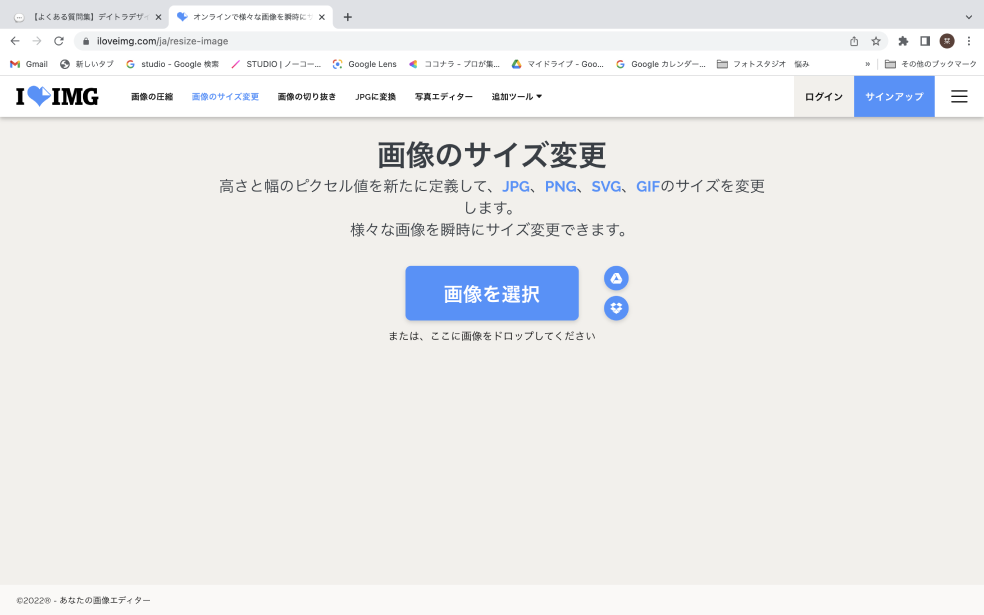
「画像を選択」から画像を選ぶか、ドラック&ドロップします。

縦か横の数値を入れます。
どちらかを入力すれば自動的にもう片方の数値を縦横比に合わせて変更されます。
今回はサイトのスクリーンショットの画像なので、縦の数値を4000pxと指定しました。
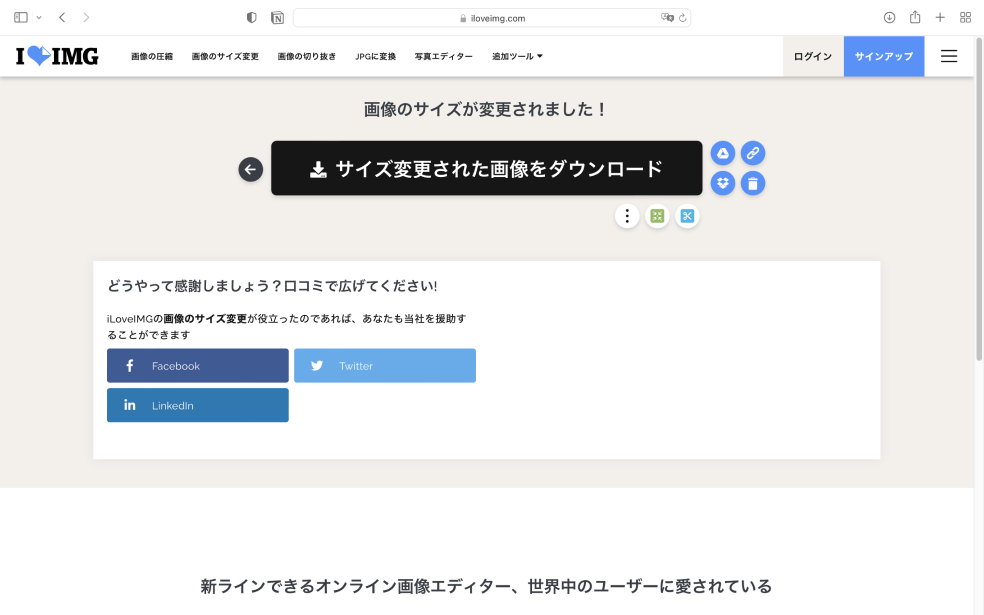
サイズ変更された画像をダウンロードで保存完了です。
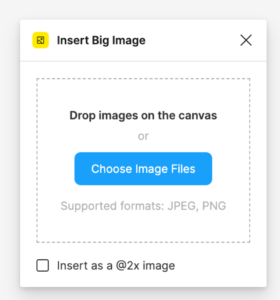
対処法2.プラグイン Insert Big image
「Choose Image Files」をクリックしてファイルから画像を選択するか、
貼り付けたい画像をドラック&ドロップします。

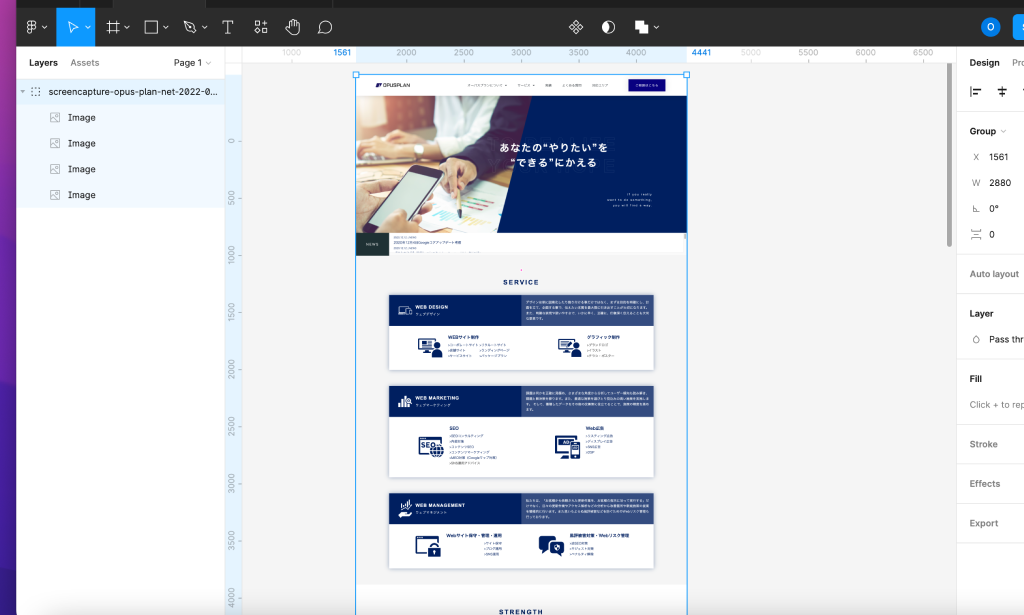
画像を何分割かに分けてグループ化されるので、画質が綺麗なまま貼り付けが可能になります。

両ツールの比較
紹介した2つのツールを使用して、どちらが綺麗に読み込みができるかを検証してみました。
Insert Big imageの方がより綺麗に画像の貼り付けができました。
プラグインなのでfigma内で使用することができ、操作もとても簡単なので、
より綺麗に画像を貼り付けたい方にはおすすめです。
画像のサイズを指定してサイズ変更したい方や、画像の圧縮を行いたい方には
i love IMGの方がおすすめです。