ウェブ制作

ホームページや雑誌、ポスターで見かけたフォントを知る方法をご紹介
このフォントでクリエイティブを作りたい。でも、フォント名がわからなくて似たもので妥協してしまった経験はないでしょうか?
そんなときに便利なフォントを調べられるツールを紹介いたします。
これらのツールを活用すれば、ホームページや広告バナー、画像といったウェブ上で出会ったフォントデータからの特定だけでなく、チラシやポスター、書籍で利用されているフォントも検索することができます。
気に入っているけど名前のわからないフォントがあるのなら、ぜひ活用して自分のクリエイティブにも活用していきましょう!
そもそもフォントって何?
コンピューターで使う文字のデザインのこと。活字の時代には、同じ書体で同じサイズの活字セットを指す言葉であったが、電算写植やDTPではひとつのフォントで拡大や縮小、変形ができるため、太字や斜体などのスタイルを含めてフォントと呼ぶようになった。明朝体、ゴシック体、毛筆体、楷書体、ポップ体など、さまざまな種類がある。
引用元:コトバンク
フォントの形状を見分ける方法
印刷業界やWebにおいて使われているフォントは無数にあります。FSI FontShop Internationalが発行している『FontBook』という見本帳に収録されているだけでも32,000以上もの欧文フォントが掲載されており、いかに多くのフォントが存在するのかがわかります。
では、これらのフォントは、どのように分類されているのでしょうか。フォントを見分ける際にもっとも基本となるのは形状の違いです。
セリフ(ローマン体)
の説明-300x158.png)
セリフは、文字の端に小さいな飾りを意味する「セリフ」があるもので、ローマン体といいます。上の画像でもわかる通り、文字の端に、日本語の書道の「はね」や「留め」のような飾りがあります。
ローマン体は、大きく次の4つに分けられます。「ヴェネチアン・ローマン」
「オールド・ローマン」「トランジショナル・ローマン」「モダン・ローマン」。
セリフがあるローマン体の場合、ソフトなイメージ・伝統的・保守的なイメージがあるかもしれません。新聞・経済誌・科学誌など、お堅いメディアの本文では、ローマン体を使用することが一般的です。
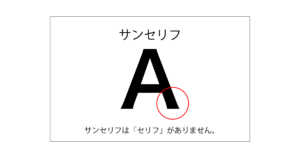
Sans serif(サンセリフ)

サンセリフは、文字の端に小さいな飾りの「セリフ」がないフォントを指します。上の画像のサンセリフフォントでは、文字の端に、日本語の書道の「はね」や「留め」のような飾りがありません。
サンセリフはセリフがないという特徴のほかにも、線の太さが一定で同じ太さで作られているなどの特徴があります。このように線が同じ太さでセリフがないことから、直線的で力強いため、見出しやタイトルで使われることが多いです。ウェブ上やスクリーン上でも文字がぼやけず読みやすい、視認性に優れるというメリットがあります。そのためウェブ上の長文表現ではサンセリフ体や和文の場合はゴシック体が用いられることが多いです。また、視覚を重視するファッション誌などでは、本文でもサンセリフを使用することが多いようです。
セリフの有無はフォント調査ツールで調べる際にも押さえておいた方がいいポイントなので、覚えておきましょう。また、和文の場合は明朝体やゴシック体といった文体が存在しますが、セリフのような見分けるポイントはありません。
ホームページ上のフォントを調べるツール
ホームページやWebサービスで用いられているフォント名は、ソースコードをチェックすることでわかりますが、フォントの記述がされているCSS内を確認する必要があり、プログラミングの知識がなければ調べることが難しい場と思います。そこで、詳しい知識が無くても簡単に調べることができるツールをご紹介いたします。
WhatFont
「WhatFont」は、web上のフォントをワンクリックで簡単に調べることができるGoogleChromeの拡張機能です。ホームページにマウスを重ねると、フォントの名称が表示されるというシンプルな機能です。
Chromeの上部に表示されるアイコンをクリックして、「Exit WhatFont」のボタンが出てきたら機能している状態になります。マウスをホームページの文字にかざすと上記のようにフォントが表示され、自分の気になったホームページでどういったフォントが利用されているのが素早くチェックすることができます。
Chromeデベロッパーツール

Chromeデベロッパーツールとは、Google Chromeに標準で搭載されているデバッグツールで、WebサイトのHTML構成やデバイスごとの表示、表示スピード、通信状況などを確認することができます。また、テスト的に自分が見ている画面上だけで記述を変更してサイトに修正を加えることも可能です。
ブラウザのみで手軽に利用でき、プロのエンジニアもWebサービスの開発やテスト、デザインのチェックを行うときに頻繁に使っています。
フォントの確認をするには、まず「fn」+「F12」、もしくは右クリック「検証」でデベロッパーツールを起動させます。
すると画面右にソースコードが記載された画面が表示されます。
表示された上部の一番左にある矢印マークをクリックし、アイコンが青色になったら調べたいフォントの上にマウスを持っていくとフォントのサイズとフォント名が表示されます。
フォントの形状から特定するツール
ホームページや雑誌などに掲載されている文字の特徴から検索するツールを紹介します。一問一答式で選択していくことで、正確なフォントを特定できるのが特徴です。
Identifont

「Identifont」は、フォントの特徴を選んでいくだけで、お目当てのフォントを探せるサイトで、形状や名称などからフォントを検索することができます。
形状での検索の場合、セリフがあるかないか、文字のベースラインより下に文字が突き出ているか、$はどのように表記されるかといった質問に答えていくだけでフォントが特定できます。
以前は日本語版のIdentifontが存在していましたが、閉じてしまったので現在は欧文フォントしか検索できません。
「Identifont」では5つの機能が提供されています。Google翻訳のままの直訳ですが、「外観別フォント」「名前によるフォント」「類似性によるフォント」「画像によるフォント」「デザイナー/出版社によるフォント」という機能があり、なかでも「デザイナー/出版社によるフォント」では、AppleやMicrosoft、Googleなど主要なWebサービスで利用できるフォントが一覧で確認できます。自分の使っているデバイスやサービスでどういったフォントが使用できるのかを確認することができるので、デザインの確認をする時の参考にできます。
Font Map

「Font Map」は、グローバルに展開するデザインコンサルティング会社IDEOが機械学習を用いて開発したフォント検索ツールです。750以上のフォントがマッピングされており、地図のような画面上に、字形の類似しているフォントが分類されているので、基準となるフォントに類似しているフォントの検索を行うことができ、テイストの近いフォントを見比べながら選ぶことができます。
画像からフォントを調べるツール
サイトや広告バナーのメンテナンス時に文字が入った画像の文字を修正する場合や広告やチラシ、本などで気に入ったフォントを見つけた時、簡単にフォントを調べることができたらと便利ですよね。
ここからは、テキストが含まれる画像をアップロードし、AI解析によって一文字ずつのフォントを特定するツールを紹介します。精度は高いとは言えませんが、その画像の情報しかない場合はとても役に立ちます。
What Font is

「What Font is」はJPEG画像からフォントの検索が行えるツールです。画像をアップロードするだけで、画像に含まれる文字を1つ1つ分解してフォントを特定することができ、55万種類以上のフォントをカバーしています。
画像をドラッグ&ドロップ、またはURLを入力し「FIND THE FONT」をクリックするだけでフォントの検索が始まりますが、画像が複雑な場合は画像の文字数を絞るように指示が表示される、画像の文字数が多くなりそうな場合は、調べたいフォントに絞った画像を準備するとスムーズです。
検索が終了すると画像から推測されるフォントが表示されるので、外部のダウンロードサイトへアクセスすれば、そのフォントを気軽にダウンロードすることも可能です。
WhatTheFont

App Store
Google play
「WhatTheFont」は、フォント販売サイト「MyFonts」が提供している画像を元にしてフォントを検索できるサービスです。
ブラウザ上で起動するデスクトップ版とスマートフォン向けのアプリ版が提供されており、ともに無料で利用できます。また、検索からフォントの購入までを一貫して行えるのも特徴的です。
PNG、GIF、およびJPEGのデータに対応しており、最大50文字までの解析が可能です。
ファイルを選択し、アップロードすると文字の解析が始まり、解析が終了すると、画像から推測されるフォント一文字ずつの解析結果が表示されます。
アップロードした画像と見比べられるので、簡単に画像のフォントかどうか確認することができます。
ただし検索できるフォントは欧文フォントに限られます。
日本語や中国語などのフォントには対応していないので注意してください。
スマホのカメラでフォントを調べるツール
スマートフォンのカメラを利用して、フォントを形状から検索できるアプリもあります。街中の移動中などで気に入ったフォントを見つけた時に役立ちます。
Adobe Capture(アドビキャプチャー)

App Store
Google play
「Adobe Capture」とは、Adobe社が配布しているiPhone・iPad・Android端末用アプリです。写真やイラストなどをベクター素材に変換することができるほか、写真の色を抽出することやフォント判別なども可能です。
フォント識別機能は、スマートフォンカメラで撮影したロゴなどのテキストに似ているフォントを抽出してくれます。フォント検索の精度は完璧ではありませんが、似ているフォントを探す程度であれば、ある程度絞り込めるので便利です。
フォント検索で時短、デザイン向上を図ろう!
ここでご紹介したフォント調査ツールを利用すれば、気に入ったフォントの名前や、同じフォントでデザインを作成しないといけないときに、フォントの形状名や画像からフォントを特定できるようになります。どのツールも会員登録が不要で無料で利用できる手軽なツールなので、積極的に活用してみてください。